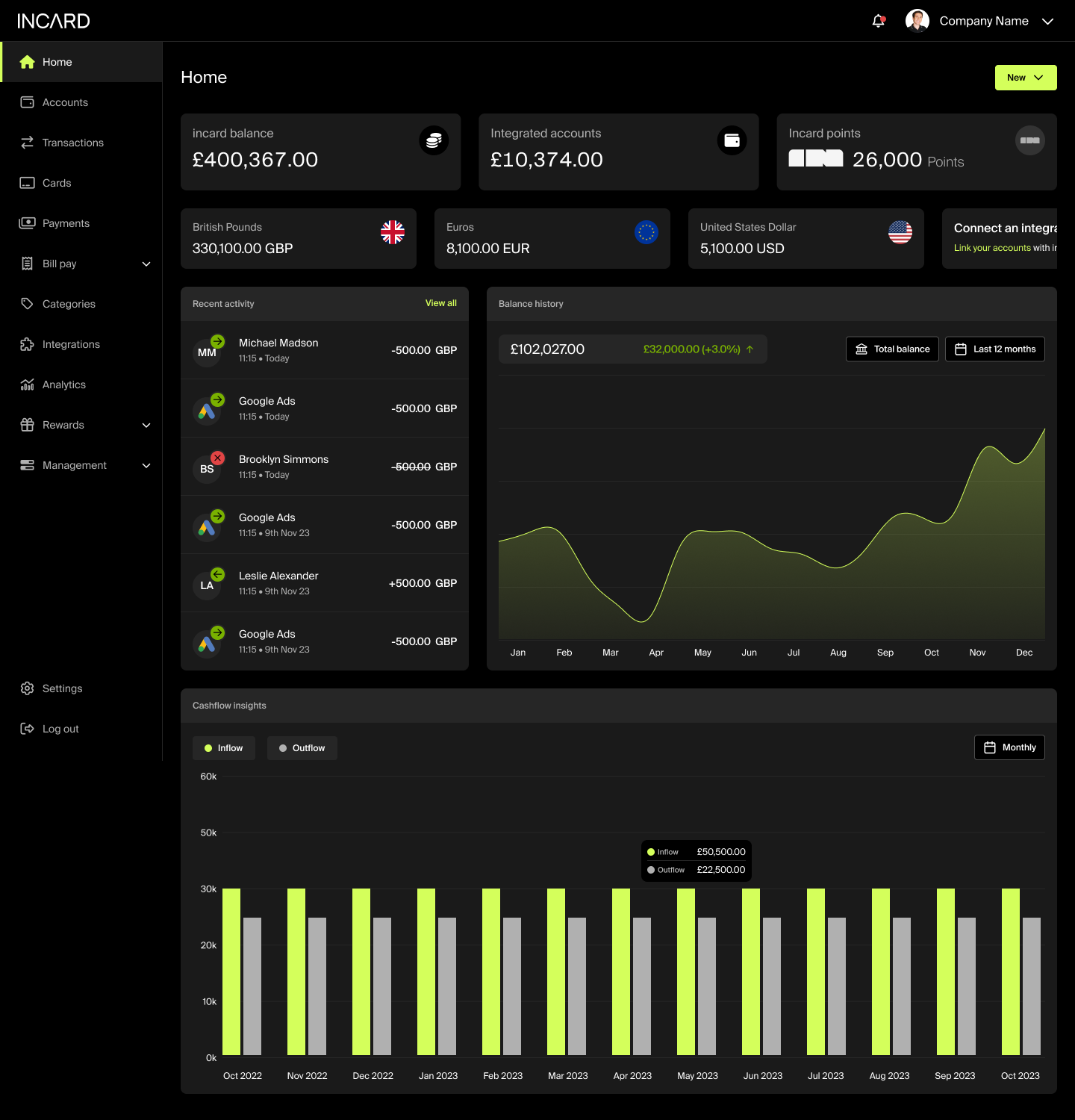
Home Screen

The attached image represents the responsive home dashboard for the InCard web app, designed to provide users with an at-a-glance overview of their financial activity and insights. As the product designer, I focused on creating a clean and intuitive layout, ensuring that users can easily access critical information with minimal effort.
Key elements of the dashboard include:
- Account Overview: At the top, users can view their main InCard balance, balances from integrated accounts, and accumulated points. These elements are designed to give users quick insights into their financial status, with clear distinctions between currencies and points.
- Recent Transactions: A section listing recent activity, showing transaction amounts, dates, and users involved. The design uses avatars and color differentiation to make it easy to track recent payments and ensure recognizability at a glance.
- Balance History: A graph displaying balance trends over the past 12 months helps users track inflows and outflows, providing a visual representation of their financial health. Users can toggle between different time periods for detailed insights.
- Cashflow Insights: This section visualises inflows and outflows, broken down monthly. The use of bars allows for quick comparison, while color coding further distinguishes positive and negative cash flows.
- Navigation & User Settings: A side menu offers seamless access to various sections, such as transactions, accounts, cards, payments, categories, and more. Settings and logout options are easily accessible from the lower section of the menu.
This design prioritises usability and data clarity, ensuring that users can quickly make sense of their financial information while providing a visually engaging experience.
Analytics Section and Respective Tabs

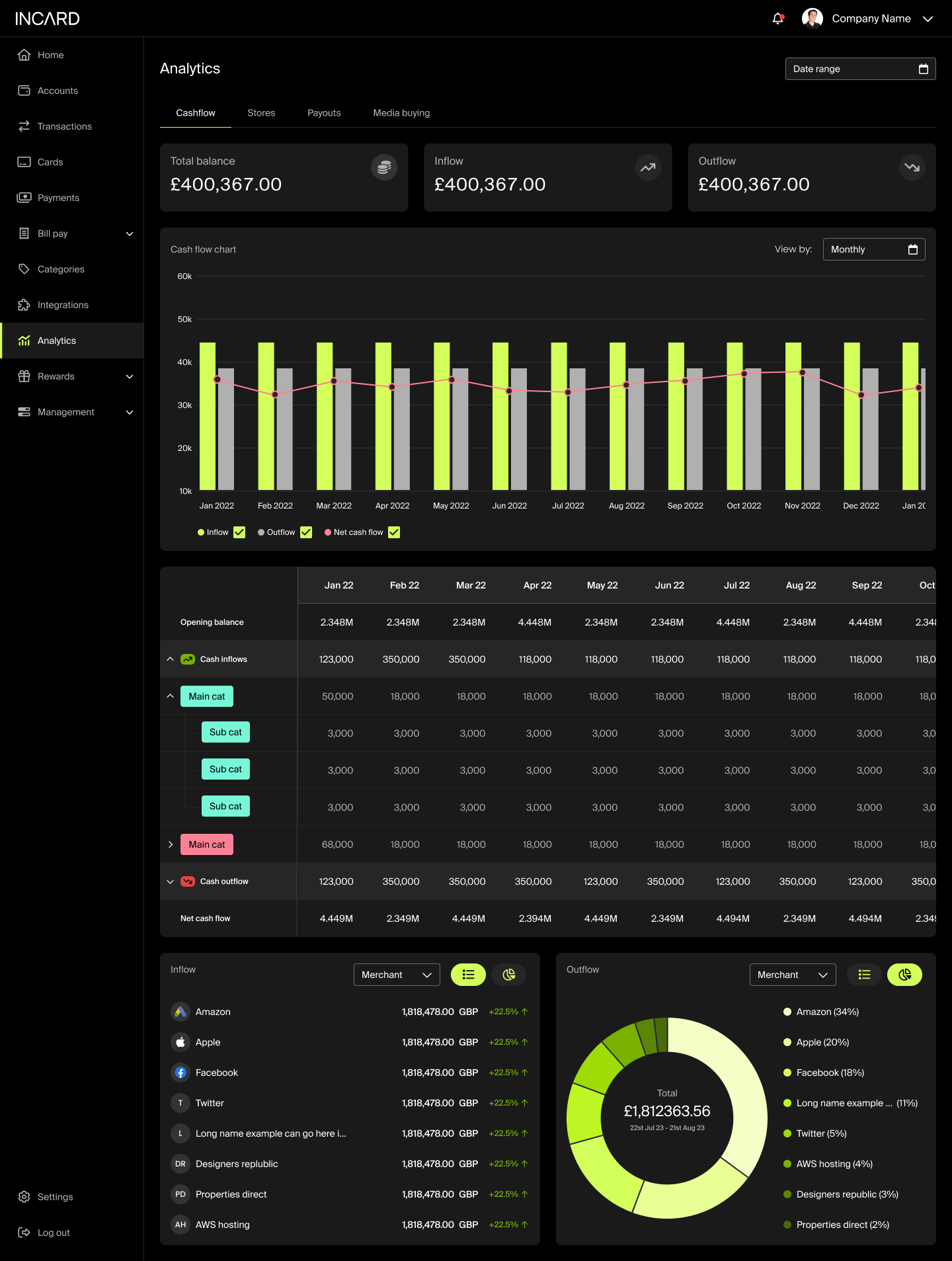
The attached image represents the Cashflow Insights tab within the Analytics section of the InCard web app. As the product designer, I aimed to deliver a clear, data-driven interface that provides users with a comprehensive view of their inflows, outflows, and net cash flow, empowering them to make informed financial decisions.
Key elements of the dashboard include:
- Total Balance, Inflow, and Outflow Overview: At the top, users are presented with a quick snapshot of their total balance, along with their inflow and outflow amounts. This provides an at-a-glance view of their overall financial health.
- Cash Flow Chart: This chart displays inflows, outflows, and net cash flow over time, giving users a visual understanding of their financial trends. The bar and line graph combination allows users to see the correlation between cash coming in and going out, with color-coded indicators for clarity. Users can toggle between different time frames, with the current view set to monthly.
- Detailed Cash Flow Breakdown: Below the chart, a detailed table breaks down cash inflows and outflows by categories and subcategories, giving users granular insight into where their money is being earned and spent. This allows for easy identification of major cash flow contributors, with totals displayed for each period.
- Inflow and Outflow by Merchant: At the bottom, a list of merchants provides a more detailed breakdown of inflow and outflow data, helping users track which vendors are contributing most to their financial activity. The pie chart on the right visualises outflow data, making it easier to digest and compare vendor contributions. The percentages next to each merchant show growth or decline trends, adding an extra layer of actionable insights.
This Cashflow Insights screen is designed to provide users with a full overview of their cash movements, combining high-level trends with detailed breakdowns for more in-depth analysis. The interface balances complexity with simplicity, ensuring that users can quickly interpret key financial data while having the ability to dive deeper when necessary. The design supports users in optimising cash flow management, with tools that enhance both visual understanding and practical decision-making.
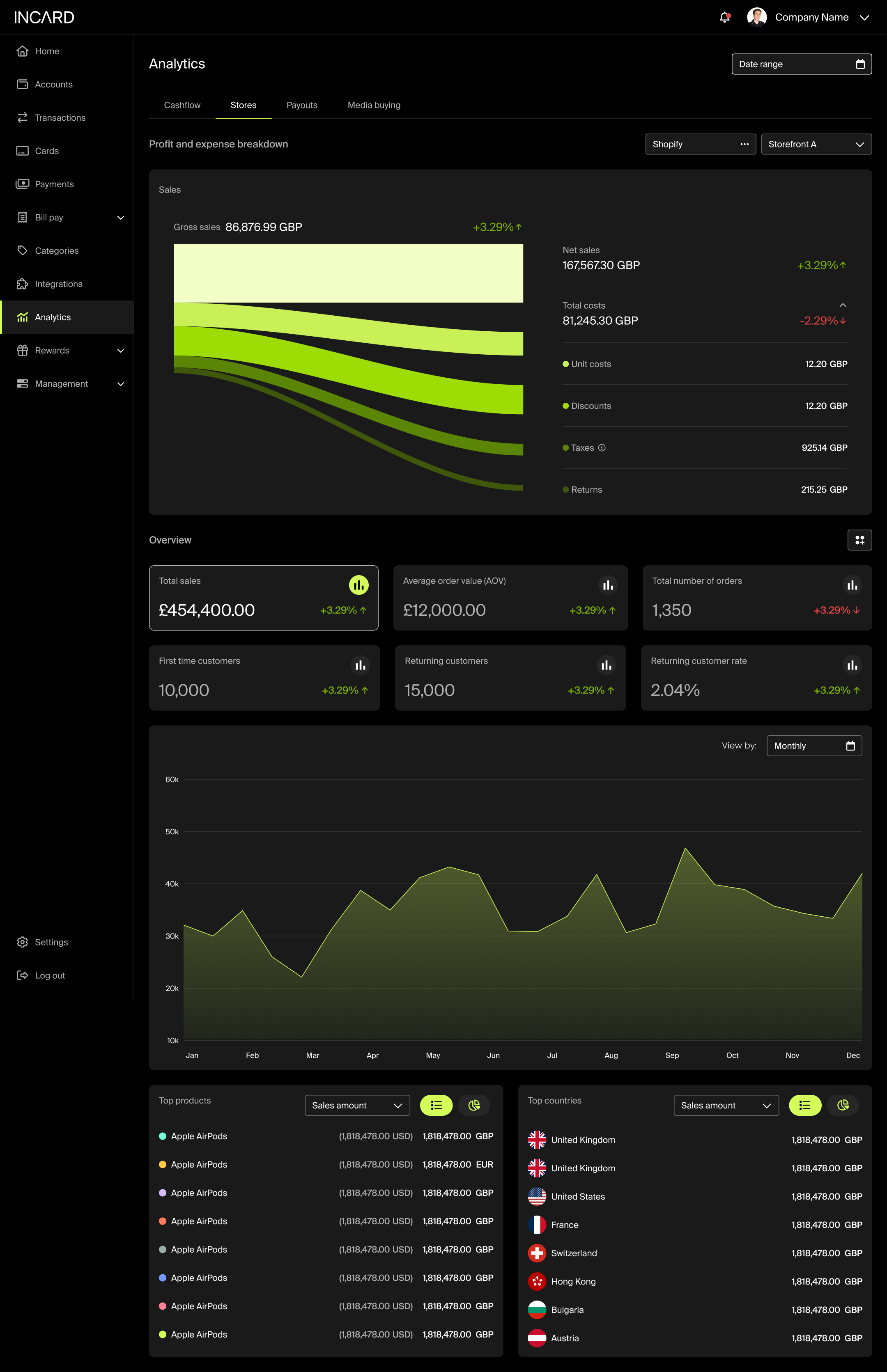
Stores Tab

The attached image represents the Analytics screen within the Stores tab of the InCard web app. As the product designer, the goal was to provide users with detailed insights into their store’s financial performance, all while maintaining a clean, visually engaging, and data-driven layout.
Key elements of the dashboard include:
- Profit and Expense Breakdown: This section displays an easy-to-read breakdown of gross and net sales, total costs, and contributing factors like unit costs, discounts, taxes, and returns. The dynamic flow chart visualises the relationship between sales and costs, allowing users to quickly grasp profit margins and financial health. Color coding is used to differentiate between positive and negative changes, providing clear insights at a glance.
- Sales Overview: Below the main breakdown, users can see key performance indicators (KPIs) such as total sales, average order value (AOV), total number of orders, first-time and returning customers, and returning customer rate. These metrics are highlighted in bold, supported by subtle trend indicators to show the percentage change over a selected period.
- Monthly Performance Graph: The line graph represents sales trends over time, enabling users to visualise performance fluctuations throughout the year. This graph provides a clear and quick way to identify peak periods or dips in sales activity, giving users actionable insights for business planning.
- Top Products and Countries: At the bottom of the dashboard, tables showcase top-selling products and countries by sales amount, with clear country flags and product listings. These lists allow users to easily identify the most profitable items and markets, giving them the information they need to focus marketing and sales efforts.
This analytics screen was designed to give users a comprehensive yet visually digestible overview of their store’s performance. By balancing rich data with a sleek, user-friendly layout, this dashboard empowers business owners to make informed decisions and optimise their sales strategies. The interface supports quick access to detailed data, with the ability to adjust time frames and dive into specifics, ensuring flexibility and scalability for diverse user needs.

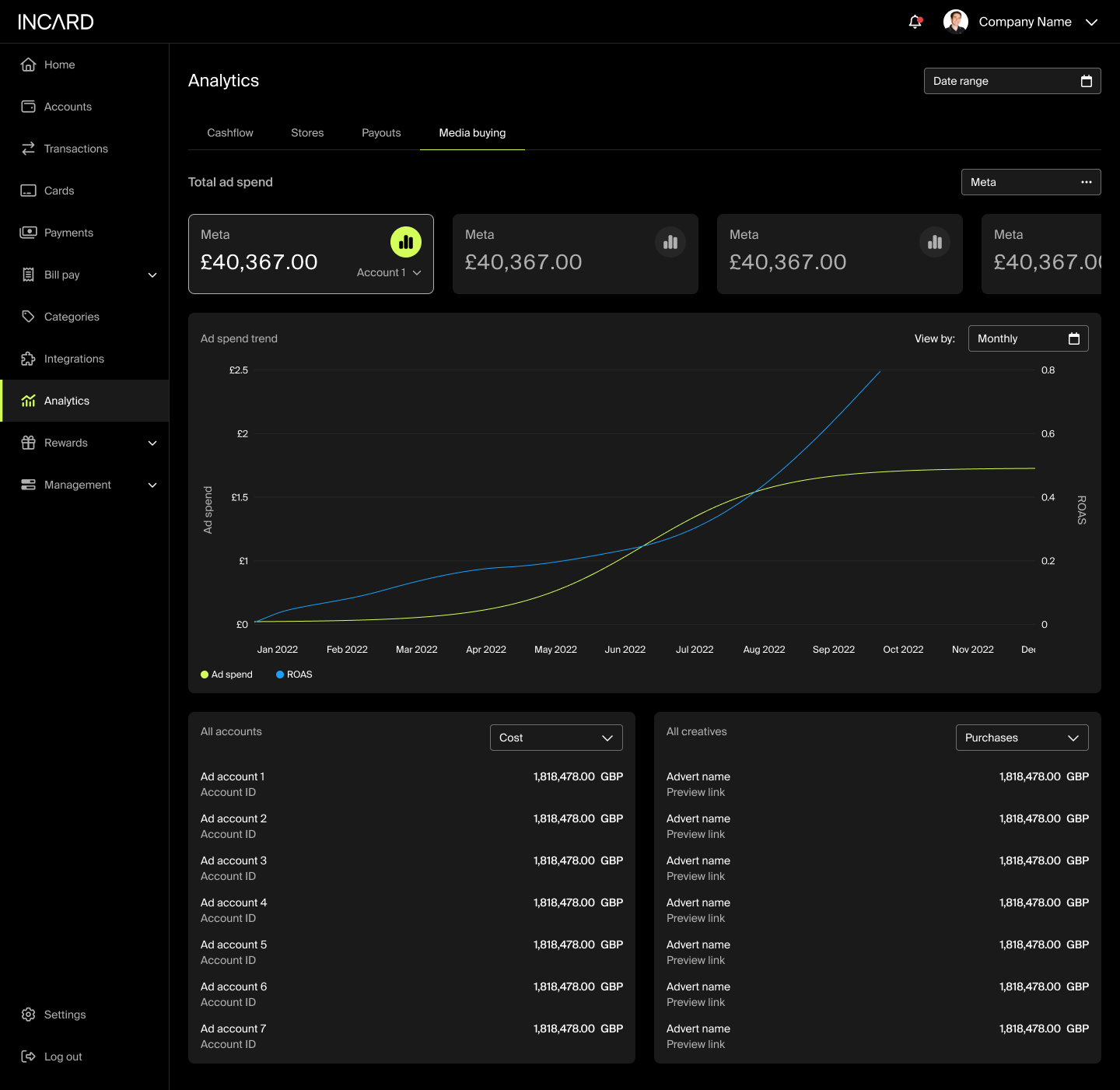
The Media Buying dashboard empowers users to track and analyse their advertising performance in real time, offering both high-level insights and detailed data for optimisation. By providing a clean, flexible interface, this design ensures that users can make informed decisions about their ad spend while maximising their ROAS.
As the product designer, my aim was to create a streamlined and intuitive interface that allows users to effectively monitor and analyse their ad spend and return on ad spend (ROAS) across various media platforms.
Key elements of the dashboard include:
- Total Ad Spend Overview: At the top, users can see a breakdown of their total ad spend across different accounts (e.g., Meta), with each account’s spend displayed prominently. This allows users to track and compare their ad spending across platforms or campaigns. The circular progress indicator highlights any change in spend for quick reference.
- Ad Spend Trend Graph: This graph displays ad spend (in GBP) over time alongside the ROAS, providing a clear visualisation of spending trends and performance. The dual-line graph allows users to track how their spend correlates with the return on that investment over a selected period, which can be adjusted by the date range selector. The intuitive color coding helps distinguish between ad spend and ROAS, making it easier to interpret performance at a glance.
- Detailed Account, Creative, and Purchase Data: Below the graph, detailed breakdowns of account, ad creatives, and purchases are displayed. Users can filter by different metrics, such as cost or purchases, enabling them to focus on the most relevant data. This section is designed to give granular insights into specific ad campaigns and creative performance, helping users optimise their media buying strategy.
